How do I Fix Leverage Browser Caching
This rule triggers when Page Speed Insights detects that the response from your server does not include caching headers or if the resources are specified to be cached for only a short time.
اردو میں پڑھنے اور مزید معلومات کے لیے فری سبسکرائیب کریں۔
Subscribe us and Get updates in your email box
2. Click on Themes
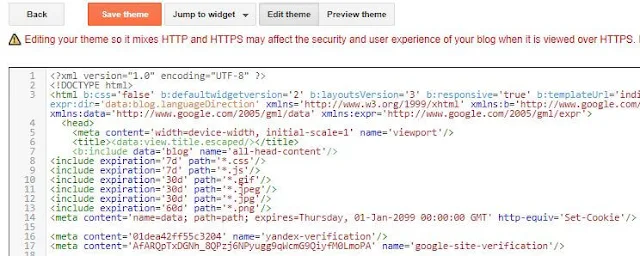
3. Click on Edit HTML
4. Copy above Cache Coding and paste as per below image or below <head>
5. if you face any trouble to find highlighted code then simply paste Click on Themes >> Edit HTML for reference.
For any issues related to above tutorial comment below. Stay Updated, Browse creatoracademyurdu.blogspot.com I’d love to hear from you in the comments below. 5. if you face any trouble to find highlighted code then simply paste Click on Themes >> Edit HTML for reference.
Like this post and Share with your friends,




Great Post , For Leverage Browser Caching Cookie jn Blogger ... Very Good Post Thanks For Shering Good Information ....
ReplyDeletenot working
ReplyDeleteThis comment has been removed by the author.
ReplyDeletenice post ; get more blogging tricks visit here now
ReplyDeleteWant to learn more about speedinsight? Then you should learn from our speedinsight blog.
ReplyDeleteIt seems that if you need good stock photos then you should check the information about stock photo banks from photostockguide.com there are so many useful hints to start using best stock photo agencies in 2020.
ReplyDeleteGreat post really helpful. You can explore more about Leverage Browser Caching in Blogger here
ReplyDelete